Con la popularización de Wordpress y su tema defualt, Kubrick, ha llegado uno de los crímenes tipográficos más extendidos en la historia del texto en pantalla: la justificación del texto en la web. ¿Crimen? Sí, estoy exagerando, pero hay buenas razones.
![]()
Una buena justificación de texto se compone básicamente de cinco recursos, ordenados aquí más o menos por relevancia:
- Una buena justificación modifica el espacio entre palabras
Este es el recurso elemental de la justificación. Sin modificar el espacio entre las palabras no hay justificación, así de símple. Todos los navegadores modernos y casi todos los no-tan-modernos soportan este tipo de justificación. Pero usando solamente este recurso no se logra una buena justificación, necesitas por lo menos dos de los recursos que siguen. - Una buena justificación siempre usa división silábica (hyphenation)
Simplemente no puedes justificar bien sin meter uno que otro guión ortográfico. Esto es particularmente importante en el español, ya que es una lengua un tanto más aglutinante que el inglés, especialmente en los verbos.En el español los verbos contienen más información que en inglés. La construcción "Dormiré cuando muera" se traduce como "I will sleep when I die". Fácilmente puedes ver cómo el verbo contiene el tiempo y la persona, a costa de hacer más complicada la conjugación. Esto resulta en palabras más largas que no se prestan a una buena justificación sin división silábica.
Los navegadores modernos no tienen la capacidad de hacer división silábica. Ya está en draft de CSS 3, pero ni siquiera se ha discutido todavía, así que no esperen esto pronto. - Una buena justificación compone línea por línea
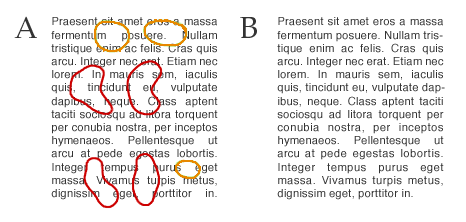
Cuando modificas el espacio entre las palabras muchas veces coinciden los huecos entre las líneas, creando un efecto tipográfico poco deseado llamado río tipográfico. Es algo así:
imagen de Astheria.
En los tiempos de los tipos móviles se componía este efecto de manera manual, hoy en día tenemos la bendición del software (exceptuando los navegadores, por supuesto). - Una buena justificación puede deformar los caracteres horizontalmente
Un procedimiento bastante sensato de Johannes Gutenberg fue analizar el trabajo de los maestros escribanos antes de imprimir la primera biblia. Los buenos escribanos justificaban el texto en tiempo real, manipulando el espacio entre las palabras, las letras, y modificando el ancho de las letras para que el texto tuviera una uniformidad adecuada. El primer juego de tipos móviles tenía varias versiones de la misma letra con distintos anchos para lograr este efecto. Seguramente habrás escuchado que es un pecado capital de la tipografía modificar la proporción de la letra, pero en proporciones mínimas (± 2%) es imperceptible y mejora la justificación del texto. - Una buena justificación puede modificar el espacio entre las letras
La modificación del espacio entre las letras solo se hacía en los titulares en tiempos de los tipos móviles, es una invención de la era digital ideada por Hermann Zapf e implementada por Peter Krakow. En realidad este es un recurso poco importante en la justificación para pantalla, se modifica de manera tan imperceptible que la resolución de pantalla (por el momento) no alcanza a reflejar la sutileza del espacio entre las letras.
Los navegadores sólo implementan uno de los cinco recursos, ¿El resultado? Ríos tipográficos y una lectura excesivamente incómoda. La próxima vez que visites una página con el texto justificado, escucha tu voz interna, verás que lees a distinto ritmo en cada línea.
Para resolverlo solo tienes que echarte un clavado a tu hoja de estilo, buscar cualquier texto que diga text-align: justify; y cambiarlo por text-align: left;, o simplemente borrar la línea.